Salesforce Dynamic Forms are one of the key features that make the most popular CRM tool even more useful. In this blog, we are going to cover some key aspects of Dynamic Forms that will help you integrate various configurations into a page layout. Make sure to stick with us till the end for better understanding.
Table of Contents
ToggleWhat are Salesforce Dynamic Forms?
The first thing that we are going to start with is the definition of Dynamic Forms in Salesforce. As the name suggests, these are based on the idea of providing intuitive page layouts to the user. In other words, the desired information is ready for display in multiple locations on the page. It is commonly observed that in later stages, the Lightning Pages become cumbersome to handle as numerous fields occupy the entire space. Some fields out of them are even not valuable to most of the users.

Hence, the best resolution is to create multiple page layouts for different users. In this way, only the required information is available, depending on the user who is accessing the page. Salesforce Dynamic Forms provides you the flexibility to align fields anywhere on the page without worrying about the traditional layout structure. Also, make disappear non-required fields from the page for specific user profiles. You will observe a drastic improvement in the loading speed of pages.
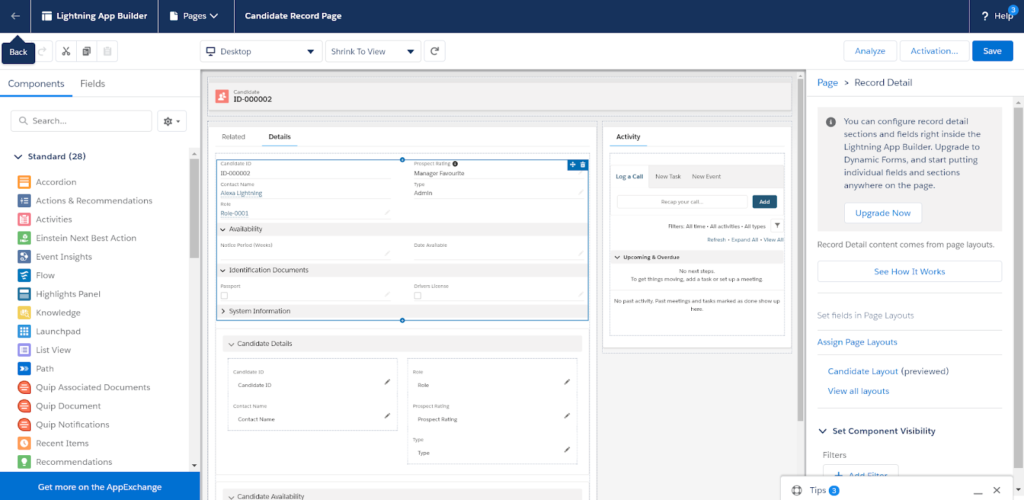
So, if you are ready to begin with Salesforce Dynamic Forms, let’s start using them. Just go to the lightning record page and click on “Record Detail” component. Select the ‘Upgrade Now’ option and you are ready to go!
Do Checkout our Salesforce Admin Course!!
How to Set Salesforce Dynamic Forms?
Moving forward, we bring you the complete step-by-step procedure to create Dynamic Forms in Salesforce.
- Create a Page: The most obvious thing you need for a Salesforce Dynamic Form is a page layout. This also works on any migrated page that needs to be upgraded to Dynamic Form. Once you are good to go with the required page, click on the ‘Field Section’ component on the left side of your screen. This way you can easily add fields directly to the Lightning page which you’ve recently created.
- Adding Fields to Component: After setting up the ‘Field Section’ on the page, it’s time to include individual fields. The fields are not just limited to tabs, which means you can be creative with them. Make sure to name every field in order to identify them while adding functionality. Fields can also be set to “required” or “read-only” depending on the requirement.
- Conditional Visibility: As we have mentioned earlier, fields can be configured to be visible to some user profiles while being hidden from others. This also stands true for the entire field component as well. The best part is that you can set up particular fields to pop up if a specific checkbox is marked, even without the need to refresh the page. The list for their visibility goes on and on.
- Performance: With such ability to put on your creativity, ensure to keep track of the page performance. Adding more than a certain limit of Field sections, the Salesforce Dynamic Forms might load slow or even hang.

Limitations of Dynamic Forms in Salesforce
At last, we would like to discuss some shortcomings of Salesforce Dynamic Forms that you need to keep in mind.
- As per the latest release, Dynamic Forms are currently only available for Select Standard Objects and Custom Objects. In case you are facing any issue, do check out the Trailblazer Group.
- If you create records using a Lookup field, the only option for Standard page layouts is available. Dynamic forms don’t work in such cases.
- Field Components are not mobile-supported as of now. However, the user needs to explicitly add “Record-Detail-Mobile” component while creating a new page. We expect Dynamic forms to be available for mobile after Summer’23 release.
These points are not meant to degrade the feature, but can come handy in several situations.
Final Verdict
Now we can conclude our discussion on the note that Salesforce Dynamic Forms are a great way to improve the user-interaction of the page. It will not only enhance the overall performace, but also allow you to get creative with the page. We hope that out guide will help you to get a good grip on this feature in your regular projects.
Feel free to reach out to us in the comments section for any issue or clarification regarding the same. We are more than happy to assist you.




