In this blog post we will see what kind of web content can be added to visualforce page. We will also learn about adding static resources in salesforce and how to use those static resources inside of visualforce page. We will upload css file and javascript file as static resources and refer them from visualforce page.
Following types of web content can be added to visualforce page:
- Html
- Css style sheets (saved as static resource)
- Javascript (saved as static resource)
- iFrame to embed an external web page within a visualforce page.
- The component can display an interactive, JavaScript-based Map.
Table of Contents
ToggleHow to add static resources in Salesforce?
Static resources can be used to store and be referenced in a visualforce page, such as images, stylesheets, JavaScript and libraries.
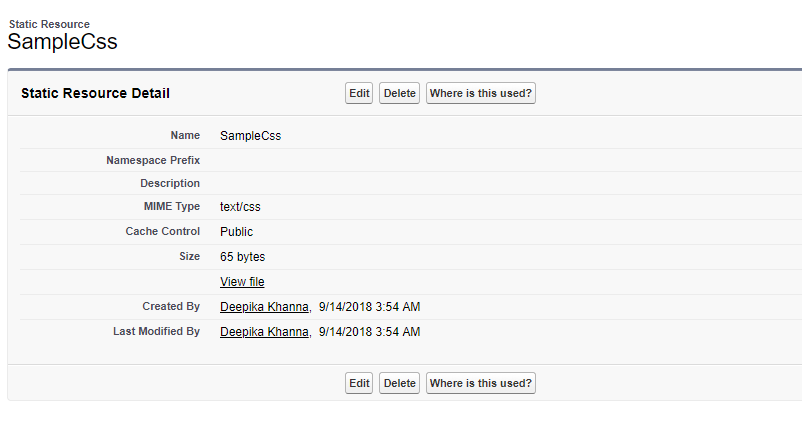
Adding .css File as a static resource
Step 1)Create a .css file
Step 2) Save it as a static resource
Settings ->static resource
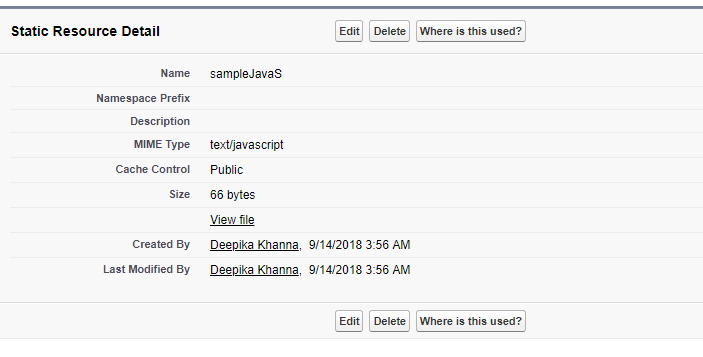
Adding .js file as Static resource in Salesforce
Step 1)Create a .js file
Step 2) Save it as a static resource
Settings ->static resource
HTML:
- Html can be used in a visualforce page. For example.<html>,<body>,<head>,<h1> and <p> tages can be used to design visualforce pages.
- Inline css code can be defined for HTML tags inside the HTML page.
<apex:page standardController="Account">
<style>
html,body,p {font-family:sans-serif;}
</style>
<apex:form>
<h1> {!Account.Name}</h1><br/>
<h2>Account Details</h2><br/>
<div id="theAccForm">
<div>
<apex:outputLabel for="name" value="Account Name"/>
<apex:inputField id="name" value="{!Account.Name}"/>
</div> <br/>
<div>
<apex:outputLabel for="emp" value="Number Of Employees"/>
<apex:inputField id="emp" value="{!Account.NumberOfEmployees}"/>
</div>
<div> <br/>
<apex:outputLabel for="site" value="Account Site: "/>
<apex:inputField id="site" value="{!Account.Site}"/>
</div>
<div> <br/>
<apex:outputLabel for="desc" value="Description: "/>
<apex:inputField id="desc" value="{!Account.Description}"/>
</div>
<div id="formControl">
<apex:commandButton action="{!Save}" value="Save"/>
</div>
</div>
</apex:form>
</apex:page>
Let’s take some examples to see how to add these to the visualforce page?
1)Adding CSS Style Sheets:
<apex:stylesheet> tage can be used to add stylesheets to a visuaforce page.
The CSS stylesheet is saved as a static resource.
The stylesheet can be referenced by the $Resource global variable in the <apex:stylesheet> tag’s value attribute.
Example: SampleSty.css
h1 {color: #f00; }
p { background-color: #eec; }
sales {color: #f60; font-weight: bold; }
Example:VisualforceExample2.vf
<apex:page showHeader="false" >
<apex:stylesheet value="{!$Resource.SampleSty}"/>
<h1>Welcome to MyTutorialRack </h1>
<p>
This website contains tutorials related to Salesforce
adminstration, apex, Lightning and visualforce.We help you to become
Salesforce developer.
</p>
<apex:outputText styleClass="sales">
MyTutorialRack
</apex:outputText>
</apex:page>
2)Adding Javascript inside visualforce page:
- Javascript functionality such as javaScript libraries can be accessed by including a javaScript in a visualforce page.
- The javascript file needs to be uploaded as a static resource and called from the visualforce page.
Example: JavaSExam.js
function changeFont(input, textid) {
if(input.checked) {
document.getElementById(textid).style.fontWeight = "bold";
}
else {
document.getElementById(textid).style.fontWeight = "normal";
}
}
Example:VisualforceExample3.vf
</pre>
<apex:page>
<apex:includeScript value="{!$Resource.JavaSExam}"/>
<apex:outputPanel layout="block">
<label for="checkbox">Click this box to change text font:</label>
<input id="checkbox" type="checkbox"
onclick="changeFont(this,'{!$Component.thePanel}');"/>
</apex:outputPanel>
<!-- This outputPanel is the target, and contains
text that will be changed. -->
<apex:outputPanel id="thePanel" layout="block">
Change my font weight!
</apex:outputPanel>
</apex:page>
<pre>
3)Adding iFrame Component:
- The <apex:iFrame> component is used to create an inline frame within a visualforce page.
- It can be used to display an external website in salesforce.
- The external web source can be specified using the src attribute.
- Other attributes such as width and height can be used to customize the size of the inline frame.
Example:VisualforceExample4.vf
</pre> <!—remove the width and height attributes and see the difference à <apex:page > <apex:iframe src="https://mytutorialrack.com/" width="400" height="500"/> </apex:page> <pre>
Check out the complete course on visualforce: https://courses.mytutorialrack.com/p/visualforce-tutorial-for-beginners
Learn more https://trailhead.salesforce.com/en/modules/visualforce_fundamentals